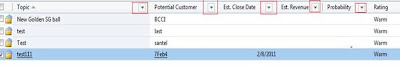
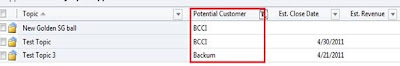
We can filter the columns from within the Grid as shown in below screen shot.

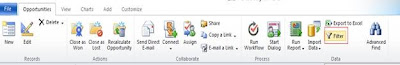
Click on Filter button that enables filtering for each column as shown in below screen shot.

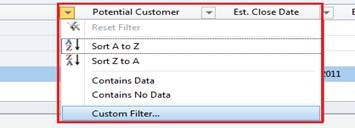
The drop down shows the following options for filtering.

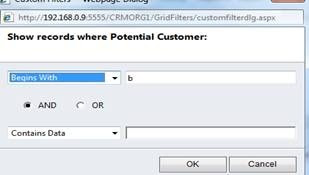
Click on Custom filter option and specify the conditions based on which records will be filtered.

Now records will be shown only for those potential customer whose name begins with “b” as shown in below screen shot.

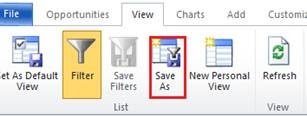
We can save our views as shown in below screen shot.

Specify the name of your view and it will be shown to your views list as shown in below screen shot.

Hope this helps!!!