Inogic is a hub of like minded professionals who believe in innovativeness and are committed to putting our time and efforts to R & D on Dynamics CRM.We endeavor to share some of our work on this blog by introducing Tips, Tricks and products from our labs.
Tuesday, June 25, 2013
How to show List Box Items Horizontally in CRM 2011 using Silverlight
Friday, September 14, 2012
Cross domain access from Silverlight
Monday, January 23, 2012
Update the Parent Silverlight Grid from the CRM form that is spawns.

We added a hyperlink to that grid that would open the CRM Contact form for the selected contact. This would allow users to check in further details of the contact. The users can also update the fields on the contact form there. Say the user edits the Phone on the Contact form instead of in the editable grid that we have presented them with… (users always tend to do what they are not supposed to do )
Now the issue raised was… after closing the CRM contact form, the changes made on the contact were not reflected in the grid. The user did not want to perform the search again to check the updated values…
How do we fix this…
1. Modify the Silverlight controls class and qualify it with the [ScriptableType] attribute.
[ScriptableType]
public partial class MainPage : UserControl
{
public MainPage( )
{
InitializeComponent( );
HtmlPage.RegisterScriptableObject("MainPage", this);
}
Register the control for access through script.
2. Next create qualify a method to be [ScriptableMember]
[ScriptableMember]
public void RefreshContactGrid( )
{
//Here write the code to rebind the Grid
}
Now we can access this method through jscript.
3. In the HTML page add a function to call the RefreshContractGrid method
function reloadContactGrid( ) {
try {
var control = document.getElementById("silverlightControl");
control.Content.MainPage.RefreshContactGrid( );
}
catch (e) {
alert(e.Description );
}
}
Silverlightcontrol refers to the object id of the silverlight control on the HTML page.
<object id="silverlightControl" data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
And “MainPage” is the class name, which we have registered as Scriptable Object.
4. As we would like the grid to be auto-refreshed on the close of the CRM form. We need to write the code on the CRM form OnSave event to call the reloadContactGrid function of the HTML page. This function internally calls the Silverlight method that actually binds the grid once again and refreshes the datagrid.
function reloadParentGrid( ) {
try {
if (window.parent != null
&& window.parent.opener != null
&& window.parent.opener.document != null
&& window.parent.opener.document.nameProp != null
&& window.parent.opener.document.nameProp == "RESTContactEditor") {
window.parent.opener.reloadContactGrid( );
} //End of IF
} catch (e) { }
}
With these 4 steps you should be able to auto-refresh the grid after the user saves the CRM form that they opened from within the grid.
Wednesday, September 28, 2011
Debugging Silverlight Web Resources in CRM2011
• Build your Silverlight application.
• Upload the built version of the .xap file from the Web application project ClientBin folder.
• View your Silverlight application in the context it is designed to be used in.
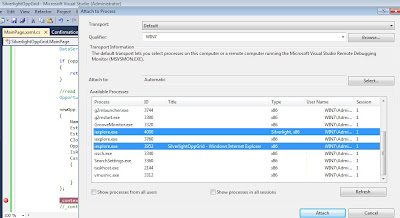
• In your Silverlight application project, from the Visual Studio menu, select Debug and then Attach To Process….
• In the Attach to Process dialog box, find an iexplore.exe process where the Type column value is Silverlight, x86. (See below screen shot)

• Select that process and press Attach to close the dialog box and start debugging.
• In your Silverlight application project, set a breakpoint.
• Refresh the browser window or, in the Silverlight application, perform the action that you need to test your code.
Hope this help
Wednesday, July 27, 2011
Json and Silverlight with ODataService in CRM 2011
Here we have tried to explain the various clauses of JSON that is supported by CRM ODATA and how this service can be used in Silverlight as well as in Scripts. Note not all standard ODATA clauses are supported by CRM.
To use these clauses in silverlight you need to add a reference to the ODataService of the CRM i.e. OrganizationData.svc.
$select: This clause is the Select part of any SQL statement where you can specify the list of attributes to be returned by the query. Note you can also provide the collection property of a 1:N or N:1 relationship.
Using JSON
If you write the following URL to read the opportunity.
http://
it will return all columns of the opportunity in XML but if you want to read only the name you can add the select as follows.
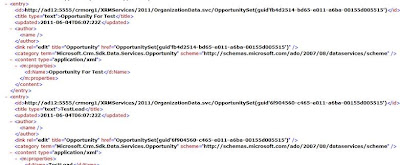
http://ad12:5555/crmorg1//xrmservices/2011/organizationdata.svc/OpportunitySet?$select=Name
It will return the folliwng XML

Using Silverlight:
To use the $select in the Silverlight app you need to write the query as follows.
DataServiceQuery
$expand: Directs that related records should be retrieved in the record or collection being retrieved.
Using JSON:
If you want to read the customer information with the opportunity while we are reading the opportunity by JSON then we can use the expand, and then we can read the customer details with the opportunity. Below we have given the JSON url.
http://
Using Silverlight:
To use this with the silverlight you need to write the following query in the silverlight.
DataServiceQuery
.AddQueryOption("$expand", "opportunity_customer_accounts")
.AddQueryOption("$expand", "opportunity_customer_contacts");
$filter:
Using JSON:
To set the condition in the JSON query we can use the $filter clause in the url.
Suppose if you want read all accounts of an user the JSON url will be as follows.
http://
Using Silverlight:
In silverlight we can use the AddQueryOption to add the $filter as we use for $expand or we can use the Where Condition as shown in the below.
DataServiceQuery
To do it through AddQueryOption you can generate the filter in a string and then pass that string a parameter to the filter option. This provides us to create dynamic filters as shown below
filter += "new_testId eq (guid'" + _userid + "') ";
DataServiceQuery
query = query.AddQueryOption("$filter", filter);
$orderby: We can use it to set the sort order. Use it same as $filter.
Using JSON:
http://
Using Silverlight:
DataServiceQuery
$top: To define the range that how many record want to read. Max limit is 50.
Using JSON:
http://
Using Silverlight:
DataServiceQuery
$skip: To define the that how many record want to skip.
Using JSON:
http://
Using Silverlight:
DataServiceQuery
NOTE: By default any query executed using ODATA service will only return 50 records at a time. If we want to display All records that exist even if it is more than 50 records, then you can use a combination use of the $skip and $top clauses to read all records.
For this you can recursively call this Query where _top will be const with value 50. And at each recursion we can increase the value of the _skip by 50.
DataServiceQuery
