In this blog we have describe how to add the scrollbar for this report page.
For this we need to do some changes in the “sitemap” file and add one custom page with iframe control.
Steps are:
1) Create the custom page (DBpage.aspx) with following code.
<html>
<head>
<title>Dashboard</title>
<style type="text/css">HTML { SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #6699cc; SCROLLBAR-SHADOW-COLOR: #6699cc; SCROLLBAR-ARROW-COLOR: #6699cc; SCROLLBAR-TRACK-COLOR: #e3efff }
</style>
<script type="text/javascript">
//function will set the height and width of the iframe
function calcHeightWidth()
{
//initialize variables
var main_height = null;
var main_width = null;
var height = null;
var width = null;
// for all except Explorer
if (self.innerHeight) {
main_height = self.innerHeight;
main_width = self.innerWidth;
// Explorer 6 Strict Mode
} else if (document.documentElement
&& document.documentElement.clientHeight) {
main_width = document.documentElement.clientWidth;
main_height = document.documentElement.clientHeight;
// other Explorers
} else if (document.body) {
main_height = document.body.clientHeight;
main_width = document.body.clientWidth;
}
//set final height and width
height = main_height + 'px';
width = main_width + 'px';
//change the height of the iframe
document.getElementById('dashboardframe').style.height=height;
document.getElementById('dashboardframe').style.width=width;
}
</script>
</head>
<body onload="calcHeightWidth();" onresize="calcHeightWidth();" leftmargin="0" topmargin="0" >
<form id="form1">
<div id="MainFrame" style="overflow:auto;">
<iframe id="dashboardframe" visible="true" frameborder="0" src="http://crm-srv-01/reportserver?%2fCRM+Accelerator+Dashboards%2fSales+Manager+Dashboard&rs:Command=Render,menu=no&rc:Parameters=False;" >
</iframe>
</div>
</form>
</body></html>
After creating page, add this page under ”/ISV/NewFolder” location in the CRM web root.
2) Change URL of Dashboard subarea to be:
//Here we set the location of custom page
<SubArea Id="Dashboard" Title="Dashboard" Url="/ISV/NewFolder/DBpage.aspx" Icon="/_imgs/bar_bottom_ico_reports.gif" />
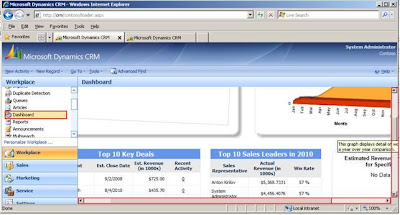
3) Clear the browser history and do iisreset to apply the changes and see the result as shown in below screen shot.