<html>
<body bgcolor="#E3EFFF" leftmargin="0" topmargin="0">
<table border ="1">
<tr height="100%">
<td>
<iframe height="550" width="500" src="http://ad01/ReportServer?%2fINOGIC_MSCRM%2f4.0%2f%7bec3b0bf7-0ab5-dc11-94ac-000c29b366df%7d&rs:Command=Render" />
</td>
<td>
<iframe height="550" width="300" src="http://ad01:5555/Inogic/_root/homepage.aspx?etc=4&viewid=00000000-0000-0000-00aa-000010001006" />
</td>
</tr>
</table>
</body>
</html>
And

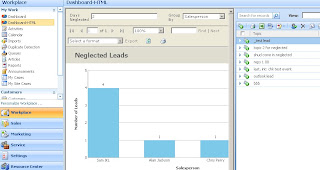
The issue with this one could be that it is a static dashboard and the users do not have much control over the presentation.
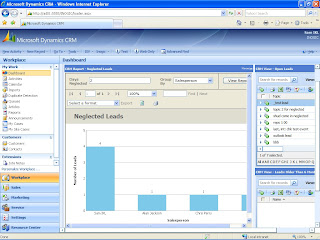
This can be taken a step forward by giving more control to the user by using the concept of Web Parts.
 Briefly the steps would be
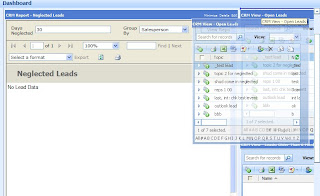
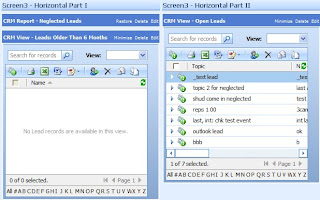
Briefly the steps would be1. Design a web form and add the Web Part Zone control. The Web Part Zone allows you to design the layout of your page i.e whether the reports added appear Horizontally aligned or Vertically aligned or a combination of both.
2. Once the layout is defined. You add the Web Part control. This control will hold your reports.
3. You can add an IFRAME within the Web Part and set the URL to the report/page that needs to be displayed.
The benefit of using Web Parts is that it stores the personalization information of each individual user automatically. So if the user had changed the position of one of the reports in the layout from the left to the right, this change is stored and next time when the user logs on their individual preference is read and displayed accordingly.
Additionally you can provide the drag and drop capabilities

Or even minimize one of the reports to save space.

Well designing Dashboards using web parts is definitely worth exploring further.

 The Current Fiscal year tab will display the Current Year quota defined for the particular Salesperson.
The Current Fiscal year tab will display the Current Year quota defined for the particular Salesperson.  Though CRM provides a way to define the Sales quota for a Salesperson, it ends at that and there is a lot left to be done in this area. They have not provided for any Actual/Quota comparison that would be considered essential once the Quota has been defined. There is a lot of scope for developing this functionality further through add-ons.
Though CRM provides a way to define the Sales quota for a Salesperson, it ends at that and there is a lot left to be done in this area. They have not provided for any Actual/Quota comparison that would be considered essential once the Quota has been defined. There is a lot of scope for developing this functionality further through add-ons.