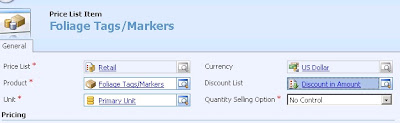
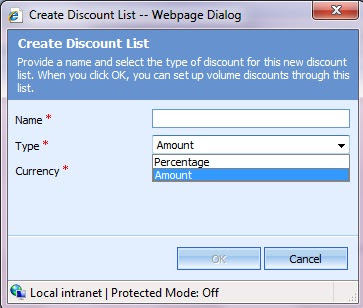
There are two types of Discount List that can be created in Dynamics CRM (i.e. Percentage OR Currency Amount. As shown in the below screenshot.

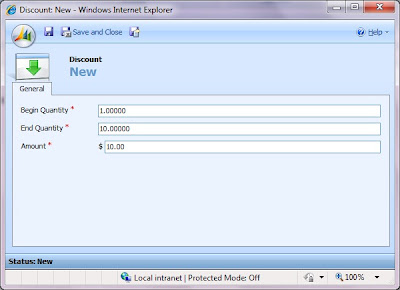
Discount lists is available under Product Catalog. You can create your discount list and add the various qty brackets for volume discounts as shown below.

As shown in the above screenshot, this discount is applied only when this item is ordered for the specified # of qty provided in the Discount bracket above.
So if you purchase 5 units of an item with its Price Per Unit = $100 and per unit Discount available would be $10 so the calculation would be
Qty = 5
Price per unit = $100
Total Price = $500
Volume Discount = $10
Total Discount = $50
Amount = $450
To apply the discount for a product you need to associate the discount list with the appropriate price list. Unless this association is made, no discounts shall be calculated.