With Dynamics CRM 2011, Microsoft goes one step further in simplifying the process of moving the customizations from one system to another. In the CRM 2011 you can now simply export and import the customizations in the form of solutions. There are two type of solution in the CRM 2011.
1.
Default Solution: This is the customizations of your entire CRM 2011 Organization.
2.
Managed Solution: Managed solution is a packed and user can install it on their machine. The benefit of the Managed solution is that, it can be uninstalled if you do not wish to use any of its components any more. The deleting/uninstalling does not impact any other customization in the system. Unlike CRM 4.0 if you want to remove something, then you need to remove the fields from the Form, delete from the entity and remove the buttons from the ISV config. But in the CRM 2011, if you have imported the managed solution then you need to simply delete this solution, it will automatically remove all the components included in the solution like, Forms Customizations, Fields and Buttons.
It is advisable to package products as managed solutions.
3.
Un-Managed Solution: We generally use the unmanaged solution during the development process. An un-managed solution cannot be deleted like the Managed solution. Changes made by importing the unmanaged solution are permanent and is included as a part of the existing entity customizations. If we have imported the Solution on any system as Un Managed, and if we need to remove the that, then we need to remove the each item manually from CRM.
Export the Solution:
1.
Export the Default Solution: If you want to take a backup of your entire organization customization you can export the Default customization. To export the default solution, please open the CRM.
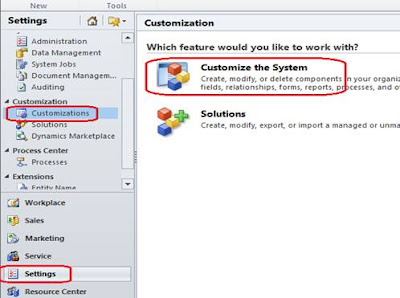
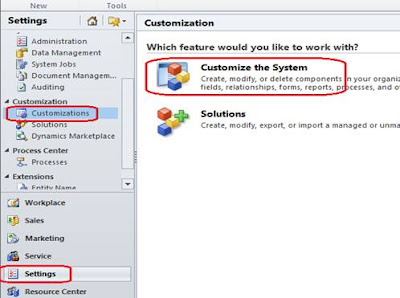
Go to the Settings --> Customizations, as shown in the below screenshot.

Now click on “
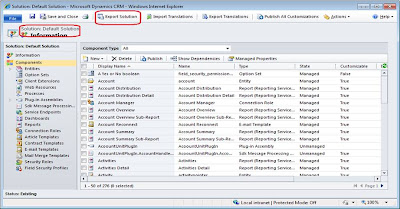
Customize the System”, it will open the following window.

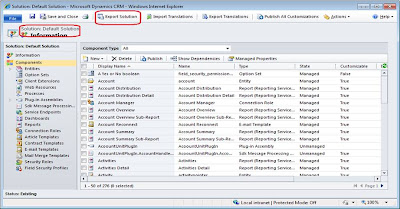
As shown in the above screenshot, you need to click on the “
Export Solution” button, to export all the customizations from the CRM.
We generally export these customizations when we need to move all the customizations from one system to another. If you have any managed solution already imported in your organization. Exporting the default solution will not let you import this customization set on a new organization unless you import that managed solution on the new organization as well. The managed solution is not inherently included when the default solution is exported.
2.
Export the Managed Solution: To export the solution as Managed, you need to create a solution. And add the required component in this solution.
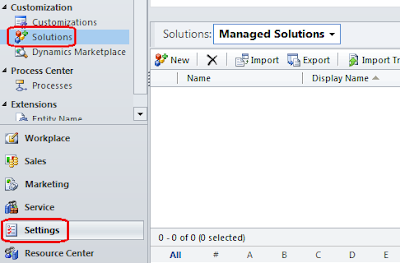
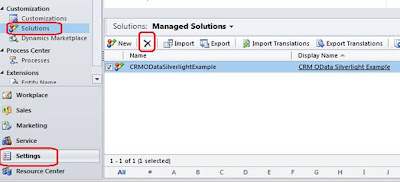
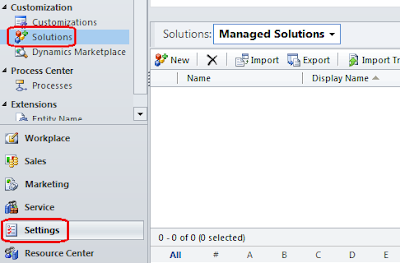
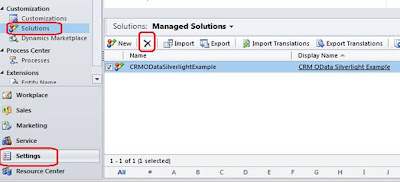
To create the new solution, open the CRM and go to the Settings --> Solutions as show in the below screenshot.

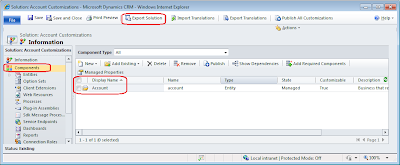
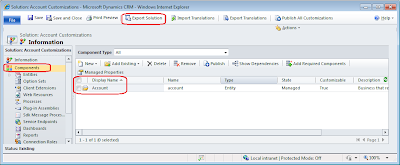
Now click on the new button to create the New Solution. And you can add the required component in this solution. Suppose if we want to export the account entity customizations, then the solution will be as follows.

As shown in the above screenshot, we have created a solution in which we have added the Account entity. now you need to click on the Export Solution button to export the account entity customization.
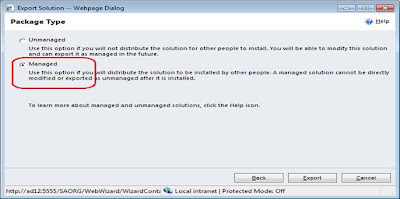
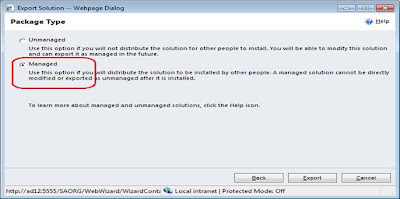
In the Export Solution wizard, on the 4th Screen you need to select the option to export the customization as managed. As show in the below screenshot.

When you export the solution as a managed solution, it only exports that part of the entity customization that was not included in the default entity design. This means to say that only custom attributes or custom form layouts will be exported for the entity when the solution is exported as Managed solution.
When you import the managed solution it will merge these customizations with the existing entity design on the system where it is being imported. This allows for the original entity customizations not being lost or overridden with Import and export of customizations as was the case with CRM 4.0.
3.
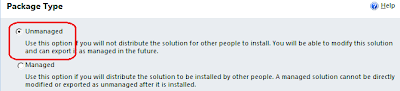
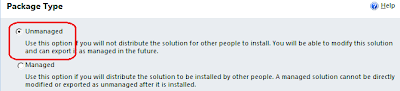
Export the Un-Managed Solution: To export the Solution as Un-Managed, you need to select the “
Unmanaged” option, as shown in the below screen.

When you export the solution as Unmanaged, it exports the entire entity customization and when it is imported on another organization, existing entity customization on that organization would be overridden
Import the Solution:
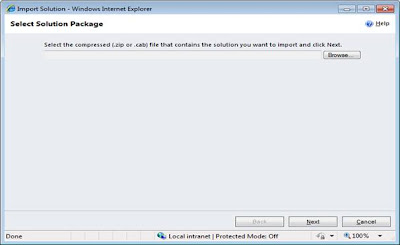
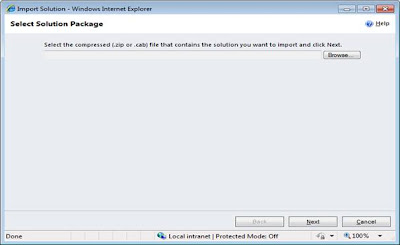
To import the Managed/Unmanaged solution, please open the CRM, and Go to the Settings --> Solutions and click on the Import button. It will display the following window.

Now you need to Browse the .zip or .cab solution file to import the CRM 2011 Managed or Un-Managed customizations.
Delete or Un-Installing the Solution: To uninstall the Managed solution you need to delete the solution from the CRM. If you uninstall the Managed solution then all components which is installed by you managed solution will be deleted. Say for example you added 2 custom fields in the account entity as a part of a managed solution. If you delete/uninstall this solution from that system, then these two fields will automatically be deleted without impacting any other part of the entity customization.
To delete the solution, open the CRM and go to Settings --> Solutions and select the solution and click on the delete button. As shown in the below screenshot.
 Issues faced with managing the solutions
Issues faced with managing the solutions:
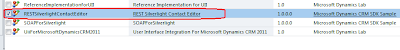
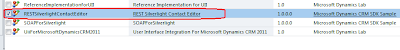
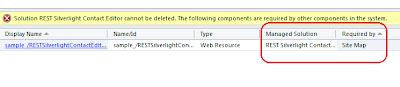
• Suppose if you install the Managed solution on the any CRM and this solution contains the some html web resources. And these are then manually added to the SiteMap and entity ribbons etc. Deleting this managed solution will give the dependency error. You cannot delete this solution because the components of this solution are used elsewhere in the project and not as a part of the managed solution. As shown in the below screenshots, we are trying to delete the below Managed Solution.

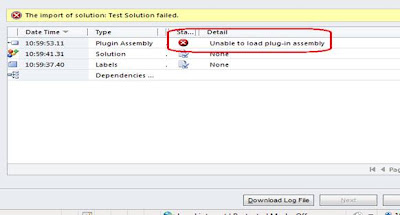
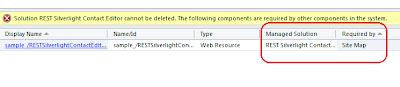
It will give the following error.

After clicking on the Details link, it will clearly shows the dependencies. As shown below.

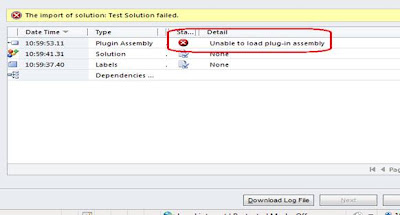
• Also if you want to Transfer the plug-in steps from one machine to another machine through the Solution, you need to make sure that the plug-in assembly is set to be registered on the database. If it is set to Disk importing this solution on another system would result in error as this assembly would not be present on the target system