Steps to enable debugging script:
- Go to Internet Explorer settings.
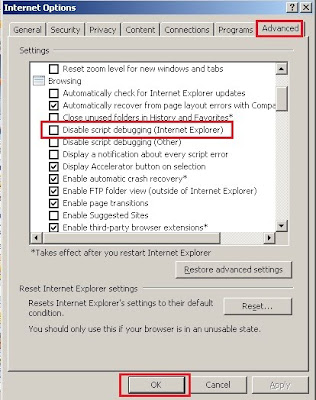
- Click on Tools and select Internet Options. You will we see following screen.

- On the Advanced Tab, under Browsing find the Disable script debugging (Internet Explorer) option and uncheck it.
- In the script use “Debugger”, just before the statement where you want to start your debugging session.
- For example: you can write script under the CRM events such as onLoad, Onsave etc.
debugger;
//after start to write script
- After add script ,save it and publish. Refresh the page, you will see following screen.


No comments:
Post a Comment