It would be a boon to have only a selected few listed that you use and do away with the rest. Well this is not available for customization through the CRM customization area. But it could be done with a couple of lines of script added to the onload of the form to manipulate the default properties of a lookup control to get the desired results.
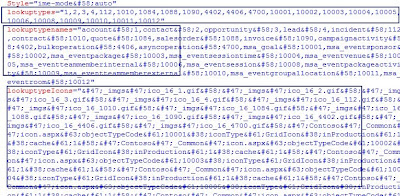
For better understanding of how this works, it would be good to check the source of one of the CRM form that has a lookup control. In our example we are using the source of the Email form. Here when you search for regardingobjectid, you will find the “Lookup Types”, “Lookup Type names” ,”Lookup Type Icons” and “default type” properties of the Lookup control being set.

//Give the entity type code that you want in below script we want to show account, contact, contract and order in the list //codes
crmForm.all.regardingobjectid.lookuptypes = "1,2,1010,1088";
//Make sure you set the path of the entity images correctly for the list specified above. If you notice it is generally in the form of /imgs_ico_16_
crmForm.all.regardingobjectid.lookuptypeIcons = "/_imgs/ico_16_1.gif:/_imgs/ico_16_2.gif: :/_imgs/ico_16_1010.gif : :/_imgs/ico_16_1088.gif ";
//The below script is to set default entity in the multiple entity lookup. Here we set the default entity to be contact. If you want contract then write 1010 in place of 2 in //below script
crmForm.all.regardingobjectid.defaulttype = "2";
You need to add the above 3 lines of code in the onload event of the email form and publish it. Next time the lookup window for regarding will only list the 4 entities listed above.