While checking out the picklist option sequencing in detail to explain it to our customer we found that CRM by default will always bring back the value of the deleted option.
Here we take an example of Contact record and “Lead Source” picklist attribute.
1. We have added a pick list value with name “Test” in lead source picklist.

2. Now we have selected the test option in a contact record.

3. Now we go ahead and delete the “Test” option from “Lead Source”..

4. If you go back to the contact record that had this value assigned to it, it would now have been reset to “Default Value”

Now unless you save this record, it would automatically get the next option that you add with the same “Value”.
Another point worth mentioning is that if you had deleted one of the picklist options and published the customizations, the next time you add a new option to this picklist it would bring back the value of the deleted option. The value is editable in CRM 4.0 so make sure you change this value unless you were adding this as a replacement to the earlier deleted option.

Now we have deleted the test and publish the entity.
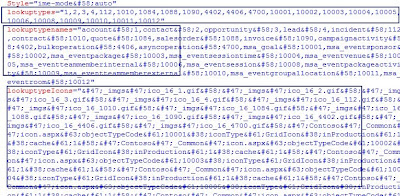
In below screen shot we are adding a another picklist option “Test123”, it will bring up the same value as that of “Test” the deleted option.

Now even if we edit the value and set it to say 200002, any further options that you add do not increment automatically to use the next sequence number i.e 200003 but rather would still bring up 200000 as the value by default for every new option that you add hence forth.
I am not sure if this is a feature or a bug, but I would rather have preferred it remember the last sequence number assigned and increment it from there on.